En los anteriores artículos (parte 1 y parte 2) vimos cómo usar el plugin para poder utilizar nuestra tienda online con WordPress.
En esta entrada vamos a ver los ajustes para poder configurar el plugin de manera óptima.
Para ello iremos a nuestro menú de WordPress y pulsaremos sobre Stripe Payments->Ajustes.
Disponemos de cuatro pestañas las cuales veremos a continuación.
1. Ajustes Generales

En esta sección tenemos varias opciones.
- URL de la página de resultado de finalizar compra. Esta será la URL la cual nuestro cliente será dirigido al finalizar la compra como agradecimiento por haber adquirido nuestro producto. Esta url no se puede modificar, solo se podrá personalizar dicha página
- URL de la página de productos. Esta será la página en la que se mostrarán todos nuestros productos que tengamos dados de alta en la web. Al igual que el anterior punto, tampoco podremos cambiar esta página.
- Moneda. Aquí estableceremos la moneda que se usará en todos los productos de la tienda.
- Símbolo. Especificaremos el símbolo que usaremos para la moneda.
- Texto del botón. Este será el texto que aparecerá en los botones de la ficha del producto.
- Texto del botón emergente de pago. Este será la etiqueta que aparecerá en el texto del botón en la ventana del pago. El símbolo %s será reemplazado por la cantidad de pago que se va a realizar.
- No guardar los datos de la tarjeta en Stripe. Si marcamos esta opción los datos del cliente no serán guardados al realizar la transacción (la tarjeta no se guardará).
- Desactiva la opción «Recuérdame». Si no activamos esta casilla, la ventana emergente no aparecerá de nuevo al realizar una compra por el mismo cliente.
- Validar código postal. Si marcamos esta opción, Stripe recopilará información del código postal de la facturación, obteniendo así un plus de protección. Esta opción no tendrá efecto hasta que no activemos la opción de verificación de código postal de nuestra configuración de Stripe. Pulsa aquí para ver como se hace.
- Idioma del pago de Stripe. Se especifica el idioma que se utilizará en la ventana emergente del pago. Podemos dejarla con la opción por defecto “Detectar automáticamente”.
- Mensaje emergente del país por defecto. Selecciona el país por defecto que debe establecerse en la ventana del mensaje emergente de pago para la dirección de facturación y envío.
- Ocultar el campo “Estado”. Si activamos esta opción ocultaremos el campo “Estado” de la ventana emergente del pago. Este campo es opcional en la realización del pago.
- Rellenar previamente el nombre y correo electrónico del usuario. Si la compra la realiza un usuario registrado de WordPress y está conectado, el nombre y correo electrónico son rellenados previamente en los correspondientes campos de la ventana del pago. Tenemos otra opción justo debajo que si la marcamos, aparecerán los apellidos antes del nombre del cliente.
A continuación pasamos a la parte de las credenciales, unos campos muy importantes en el plugin y pudimos mencionarlos en el artículo anterior.
- Modo en vivo. Aparece por defecto como desactivada. Si no la marcamos le estamos diciendo al plugin que trabaje en modo pruebas, esto viene bien si queremos probar nuestra tienda antes de exponerla al público o si queremos probar las transacciones. Si ya estamos seguros de que todo funciona correctamente la marcamos para que todo funcione y se puedan hacer pagos.
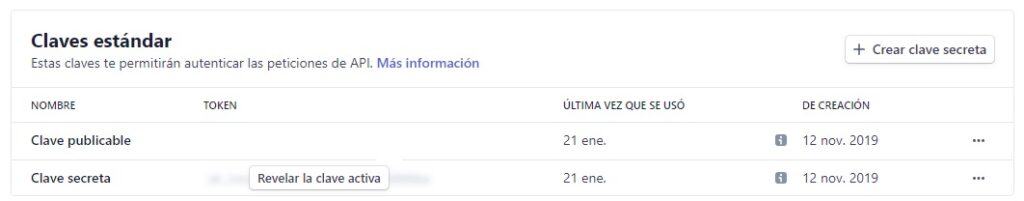
- Clave publicable de Stripe en vivo y Clave secreta de Stripe en vivo. Aquí tenemos que establecer las claves publica y secretas que encontraremos en nuestra pestaña de desarrollador del Dashboard de Stripe.
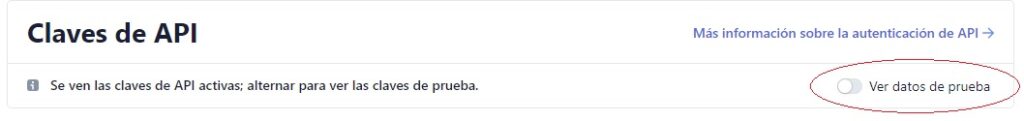
- Clave publicable de pruebas de Stripe y Clave secreta de pruebas de Stripe. Si lo que queremos es probar cómo trabaja el plugin y qué datos recogemos antes de realizar transacciones en real, podemos establecer el modo prueba y establecer las claves aquí. En la parte de Claves api de Stripe, tendrás que marcar la opción Ver Datos de prueba para poder obtener las claves de prueba, tanto publicable como Secreta.


2. ajustes de correo electrónico

A continuación se explicarán los puntos más importantes a configurar.
- Envía el recibo de correo electrónico desde Stripe. Esta opción permitirá a Stripe (no el plugin) enviar el recibo por correo electrónico a tus clientes. Esto no funciona si estamos en modo pruebas.
- Envía correos electrónicos al comprador después de la compra. Con esta opción marcada, el plugin le enviará a nuestro comprador los detalles de la compra. En el caso de que sean productos digitales se le enviarán también los enlaces de descarga.
- De la dirección de correo electrónico. Esta es la dirección de correo electrónico que se usará para enviar el correo electrónico al comprador. Podemos, por ejemplo, la siguiente estructura, Tienda online PandaCreatius <tienda@nuestrocorreo.com> donde lo que va entre los símbolos <> es la dirección de correo con la que enviaremos el correo.
- Asunto del correo electrónico del comprador. Es el asunto que le aparecerá en el correo de nuestro cliente.
- Cuerpo del correo electrónico del comprador. Este será el cuerpo del correo electrónico que le llegará a nuestro cliente. Podemos personalizarlo usando etiquetas con distintos valores para poder darle más información al cliente sobre lo que ha adquirido. Pulsa en el enlace que tienes debajo titulado como “Haz clic aquí para alternar la sugerencia de etiquetas” y veras todas las etiquetas que puedes usar.
Las siguientes opciones que vemos son las mismas que las anteriores solo que orientadas al vendedor, osea a nosotros por lo que las configuraciones son las mismas y para no alargar más esta parte no entraré en detalle pero se configuran igual.
3. ajustes avanzados
En este punto veremos lo más importante, que son los Ajustes de visualización de precios y los Términos y condiciones.
Empezamos por los Ajustes de visualización de precios.
- Posición de la moneda. Estableceremos donde queremos que aparezca el símbolo de la moneda. Por defecto aparece Izquierda pero podemos cambiarlo.
- Separador decimal. Aquí se establece el separador decimal para el precio. Por defecto aparece un punto, lo podemos establecer en una coma por ejemplo (0,99€).
- Separador de miles. Parecido al anterior, aquí estableceremos el símbolo a usar para los miles. Por ejemplo un punto. (1.000 €).
- Números decimales. Por defecto es 2. Son los decimales que aparecen tras el separador decimal.
- Aplicar ajustes de separadores a las entradas del cliente. Si está activado, los ajustes del separador también se aplicarán a las entradas de texto del cliente. Por ejemplo, si tienes un botón de donación donde los clientes pueden ingresar una cantidad y estableces «,» como separador decimal, los clientes deberán ingresar los valores correspondientes – 12,23 en lugar de 12.23.
Ahora vamos a ver los Ajustes de Términos y Condiciones.
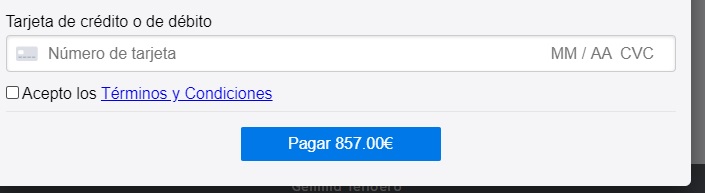
Esta sección nos permite configurar términos y condiciones o política de privacidad que el cliente debe aceptar antes de realizar el pago. Esto, por ejemplo, se puede usar para cumplir con el RGPD de la UE. Algo obligatorio.

- Activa los términos y condiciones. Activaremos esta casilla para verificar los términos y condiciones, de lo contrario no aparecerán en la ventana emergente del pago para poder aceptarla.
- Texto de la caja de verificación. Texto que aparecerá en la casilla de verificación aquí se acepta código HTML para poder poner enlaces a páginas de términos y condiciones.
- Almacenar la dirección IP del cliente. Si marcamos esta opción podremos guardar la IP del cliente desde la cual se está realizando la compra.

4. ajustes de recaptcha

Esta sección de ajustes es importante ya que si la configuramos podremos evitar posible Span. Para ello y antes de continuar necesitarás las claves API. Estos dos links (link1 y link2) te ayudaran a activarlas y crearlas. Tendrás que tener una cuenta de Google y acceder al Admin Console (Consola de Administración). Una vez que ya tenemos las claves API generadas, pasamos a ver las opciones.
- Activar reCAPTCHA. Si no marcamos esta opción, la casilla reCAPTCHA para verificación de Span no estará activa. Así que si queremos usarla, debemos activar esta opción.
- Usar la acreditación de reCAPTCHA invisible. Si queremos que el usuario no vea esta validación, podremos marca esta opción y esta será invisible al usuario.
- Clave del sitio y Clave Secreta. Aquí estableceremos los campos obtenidos anteriormente. De lo contrario, no podremos usar este plus de seguridad.
Si quieres que te ayudemos en tus proyectos digitales, no lo dudes y ponte en contacto con nosotros.
