
Como crear una tienda online con WordPress - Segunda Parte -
En el anterior artículo vimos algunos puntos interesantes, entre los cuales, dos de ellos mencionan una plataforma de pagos y un plugin para WordPress para la creación de la tienda online.
En esta segunda artículo Cómo crear una tienda online con WordPress vamos a profundizar en la configuración del plugin. Tampoco vamos a extendernos demasiado, me gustaría que fuera algo rápido de configurar para que podamos empezar a vender casi de inmediato.
Comenzamos.
información de productos y pedidos para la tienda online en wordpress
Instalación del plugin
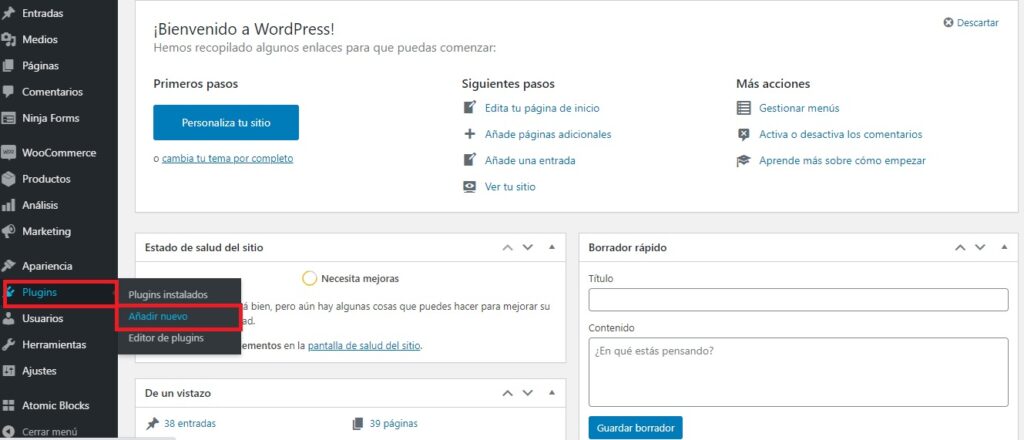
Empezaremos con la instalación de nuestro plugin el cual nos va a ayudar a vender en nuestra tienda on-line. Una vez dentro de nuestro dashboard de WordPress, nos dirigiremos al menú Plugins y seleccionaremos Añadir Nuevo

En el buscador tecleamos Accept Stripe Payments y le damos a buscar. Una vez encontrado, pulsamos en instalar y cuando se instale lo activamos.
Cuando lo tengamos podremos ver las opciones disponibles en nuestro menú de WordPress. Disponemos de varias opciones siguientes para empezar con nuestro negocio online.
1. Listado de productos Stripe
En página podremos encontrar un listado de artículos de nuestra tienda online dados de alta en la base de datos.
Disponemos diversas columnas, como la miniatura del producto, el nombre, precio, etc…
Hay una columna muy importante que es el shortcode. Este shortcode lo podemos colocar en cualquier parte de nuestra web y así veremos la ficha del artículo con su botón de compra.
Desde esta misma pantalla podemos editar este artículo o incluso añadir nuevos productos. De esto hablaremos a continuación.
2. Añadir nuevo Producto de Stripe
En el apartado anterior hemos visto como ver el listado de productos de nuestra tienda. Pero, ¿Cómo creamos nuevos productos?
En esta página, tenemos varios campos a rellenar. El primero y más importante, el Titulo del producto. Intenta que sea descriptivo y corto.
Seguidamente, tenemos un campo para especificar una descripción larga. Esto ayudará al usuario a ver si las especificaciones del producto que está viendo se ajustan sus necesidades, además de que si establecemos una buena descripción del producto, nuestro amigo Google nos puede recompensar en el posicionamiento de nuestro artículo. No es obligatorio pero si muy importante este campo.
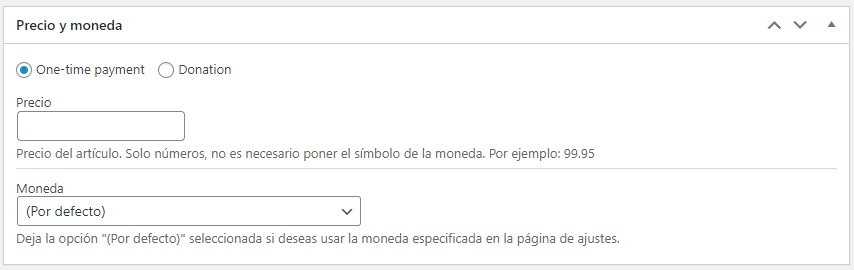
El paso siguiente es establecer el precio.

Este paso es muy importante. Tenemos dos opciones, poner un precio al producto o aceptar donaciones. Si se selecciona la opción de donación, se podrá establecer un importe mínimo de lo contrario, pondremos el precio y seleccionamos la moneda. Si lo dejamos por defecto, obtendremos la moneda establecida en los ajustes del plugin.
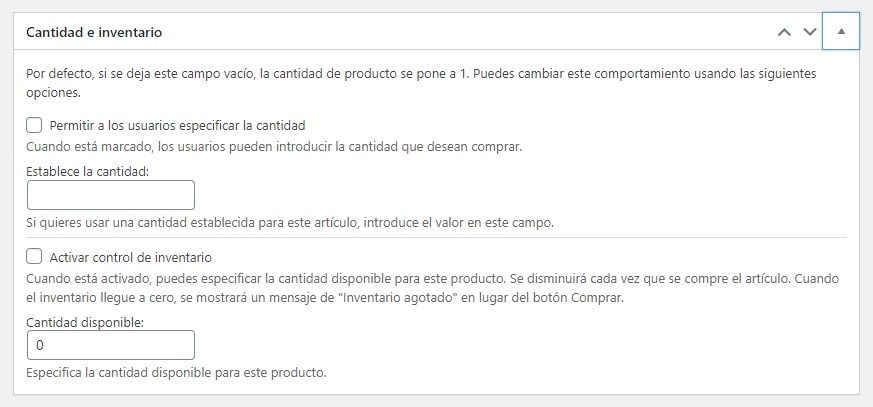
Pasamos ahora a la parte de Cantidad e Inventario

Si se marca la opción Permitir a los usuarios especificar la cantidad el usuario puede establecer la cantidad que desea comprar, de lo contrario solo se podrá adquirir la cantidad mínima especificada en el siguiente campo de texto Establecer Cantidad mínima que si se deja en blanco se establecerá a 1, de lo contrario podremos especificar la cantidad mínima.
En la parte de inventario, si marcamos la opción Activar control de inventario (que está desactivada por defecto) podremos especificar la cantidad que disponemos para vender, y en el caso de que se agote el producto le aparecerá al usuario la etiqueta “Inventario agotado” en vez de la etiqueta comprar.
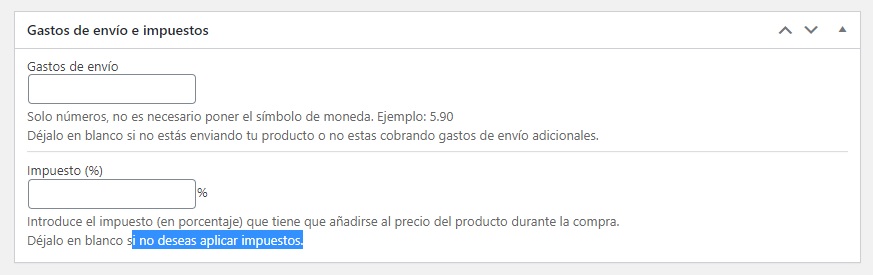
La siguiente sección que veremos es la de Gastos de envío e Impuestos.

Aquí podremos establecer si el producto tiene gastos de envió y estableceremos su cantidad. Además, podremos establecer también el porcentaje del impuesto a aplicar, por ejemplo I.V.A.
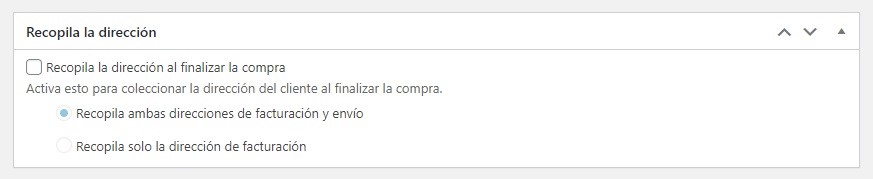
Lo siguiente a tener en cuenta, es la parte Recopila la dirección en el cual podremos recoger la dirección del futuro cliente en el proceso de finalización de compra. Esto vendrá bien para saber la dirección de envío

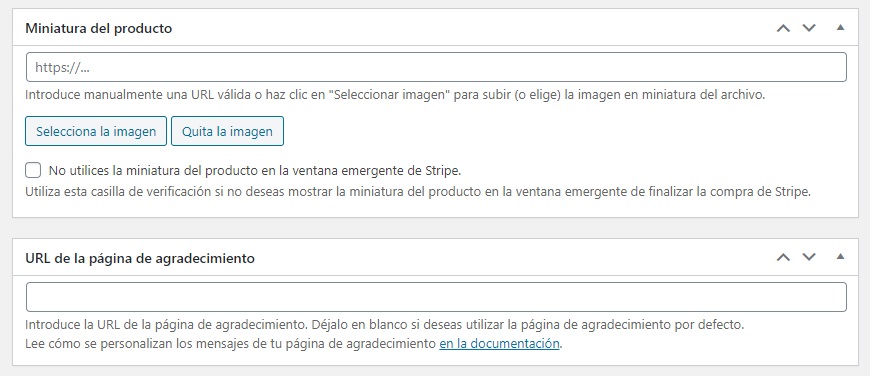
A continuación, y para finalizar los puntos más importantes para el alta y edición de un producto, son la miniatura del producto, URL de agradecimiento y la Apariencia.

Como se puede deducir, con la miniatura establecemos la imagen que tendrá nuestro producto en el listado de productos que hemos visto al inicio del post. Y la Url, será una página en la cual, nuestro cliente se redirigirá cuando acabe la compra. En el siguiente enlace podremos ver la documentación oficial para ver cómo implantar dicha página.

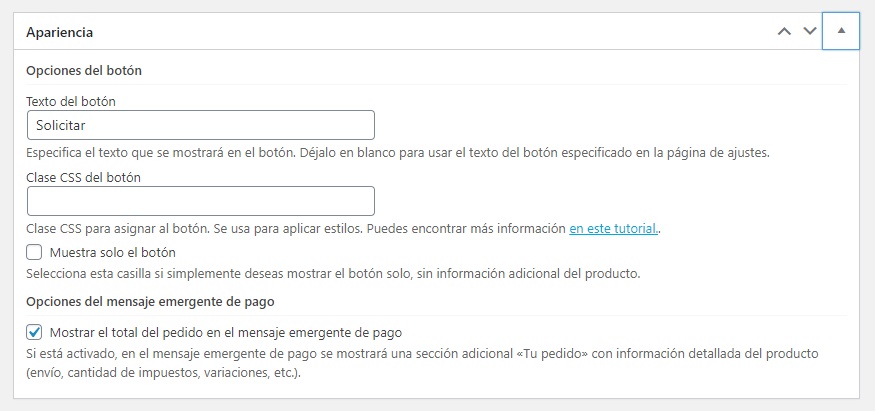
En este apartado tendremos dos opciones.

Podremos establecer el texto que aparecerá en el botón de compra del producto.
![]()
Estos son los puntos más importantes a lo que se refiere al alta o edición de productos.
3. Pedidos Stripe
En este apartado, podremos ver los pedidos que se hayan tramitado en la plataforma. No se podrán dar de alta nuevos pedidos desde aquí. Podremos ver tanto el título o nombre del producto adquirido como su estado. Si pulsamos en editar, podremos ver el pedido con más detalle. Viendo así la dirección de envío y facturación.
Hasta aquí, las opciones más importantes del plugin, pero falta algo muy importante que son las claves de api de Stripe para que sea este último el que realice el proceso del pago y así evitarnos problemas. Para ello tendrás que acceder a tu Dashboard de Stripe y dirigirte a la parte de desarrolladores que encontrarás en el menú y acto seguido en Claves API. Tendrás que copiar la Clave publicable y Clave secreta. Una vez que hayamos copiado estas claves nos dirigimos a la parte de Ajustes del plugin y en la parte inferior de la página veremos las siguientes opciones:
- Modo en vivo: Esta opción debe estar marcada, de lo contrario estaríamos trabajando en modo de pruebas.
- Clave publicable de Stripe en vivo: Aquí copiamos la clave que hemos copiado del dashboard de Stripe.
- Clave secreta en vivo: Como podemos deducir, copiaremos la clave secreta del Dahsboard de Stripe.
Una vez realizado estos ajustes. Guardamos y ya podremos vender on-line en nuestra tienda y Stripe se ocupará de todo lo demás.
En el siguiente artículo, mostraré el tratamiento de cupones y los ajustes del plugin más importantes.
Te recuerdo que puedes seguirnos por facebook para no perderte nada.
Hasta la próxima!!!
